CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块
作者:zhushican 丨 时间:2022年11月02日 丨 分类:六六互联

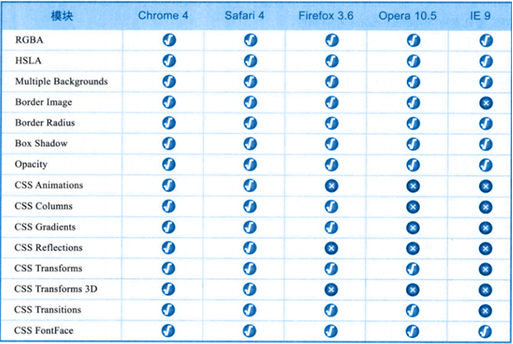
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。如图3-1所示,不同浏览器对不同模块的支持。

图3-1 不同浏览器对新增的CSS3模块的支持
3.1.3 CSS基础语法
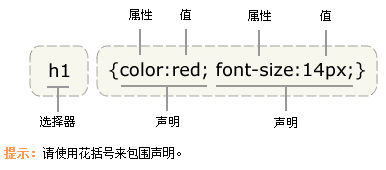
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。在这个例子中,h1 是选择器,color 和font-size 是属性,red 和 14px 是值。
下面如图3-2所示,为您展示了上面这段代码的结构:

图3-2 CSS代码结构
上一篇
rem是CSS3新增的一个相对单位
2022年11月02日
2022年11月02日
下一篇