嵌入视频和音频
作者:zhushican 丨 时间:2022年11月02日 丨 分类:六六互联

1.在HTML5中嵌入视频
在HTML5中,video标签用于定义播放视频文件的标准,它支持三种视频格式,分别为Ogg、WebM和MPEG4,其基本语法格式如下:
在上面的语法格式中,src属性用于设置视频文件的路径,controls 属性用于为视频提供播放控件,这两个属性是video元素的基本属性。
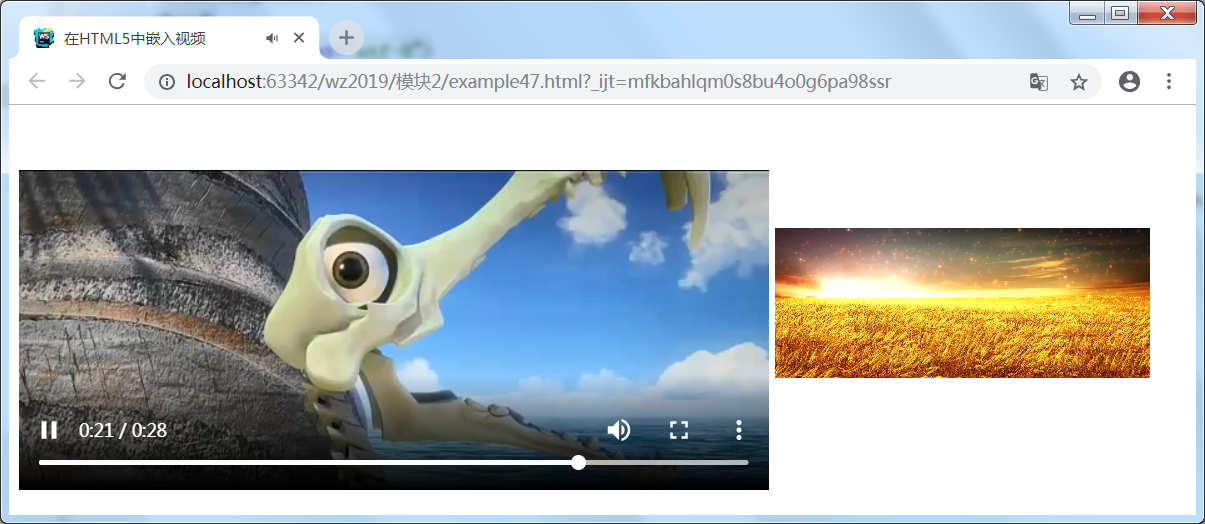
下面通过案例2-47来演示嵌入视频的方法,如图2-50所示。
例2-47 example47

图2-50 HTML5中嵌入视频
值得一提的是,在video元素中还可以添加其他属性,来进一步优化视频的播放效果,具体如下表2-12所示。
表2-12video元素中还可以添加其他属性
2.在HTML5中嵌入音频
在HTML5中,audio标签用于定义播放音频文件的标准,它支持三种音频格式,分别为Ogg、MP3和wav,其基本格式如下:
在上面的基本格式中,src属性用于设置音频文件的路径,controls 属性用于为音频提供播放控件,这和video元素的属性非常相似。同样< audio >和</ audio >之间也可以插入文字,用于不支持audio元素的浏览器显示。
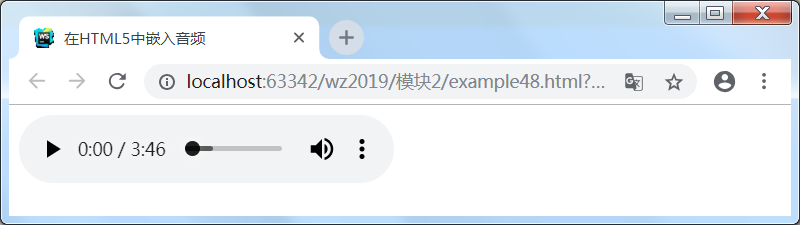
下面通过案例2-48来演示嵌入音频的方法,如例2-51所示。
例2-48 example48.html

图2-51 HTML5中嵌入音频
值得一提的是,在audio元素中还可以添加其他属性,来进一步优化音频的播放效果,具体如下表2-13所示。
表2-13audio元素中还可以添加其他属性
上一篇
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块
2022年11月02日
2022年11月02日
下一篇