圆角边框属性
作者:zhushican 丨 时间:2022年08月11日 丨 分类:六六互联

圆角边框属性
通过border-radius:设置边框圆角。如下案例3-12所示。
例3-12 example12.html
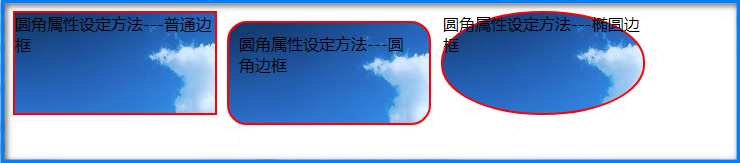
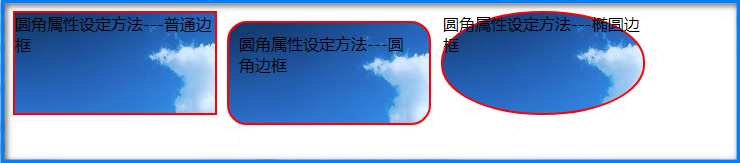
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #div1{ float: left;width:200px; height:100px;border:2px solid red; } #div2{ margin: 10px; float: left; width:180px;height:80px; border:2px solid red;padding:10px; border-radius:20px;/*设定一个值会同时设定四个角的圆角成都*/ /*如果圆角的半径相同,每个值可以只写一个参数,X相当于写2个一样的参数 例如 30px/30px 和30px 是等同的*/ } #div3{float: left;width:200px;height:100px;border:2px solid red; border-radius:100px/50px } </style> </head> <body> <div id="div1"> 圆角属性设定方法---普通边框 </div> <div id="div2">圆角属性设定方法---圆角边框</div> <div id="div3">圆角属性设定方法---椭圆边框</div> </body> </html> |
运行3-12,效果如图3-14所示。

图3-14 border-radius设置边框的圆角属性
4. box-shadow
向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
下列案例3-13所示,通过box-shadow设置对象阴影。
例3-13 example13.html
<!DOCTYPE html>
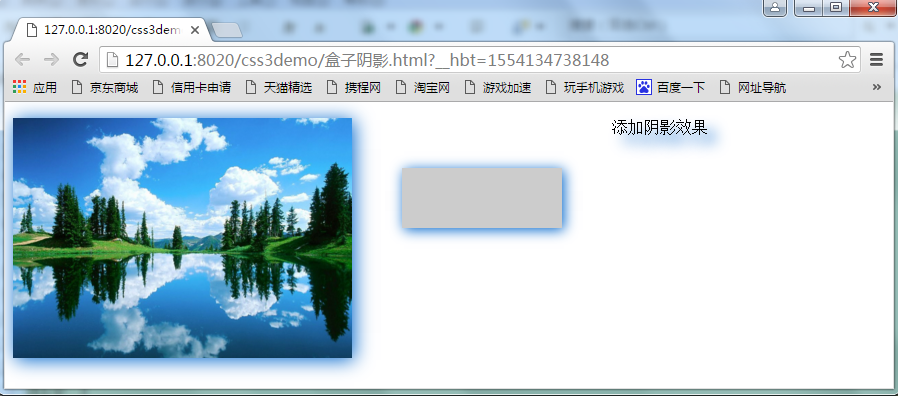
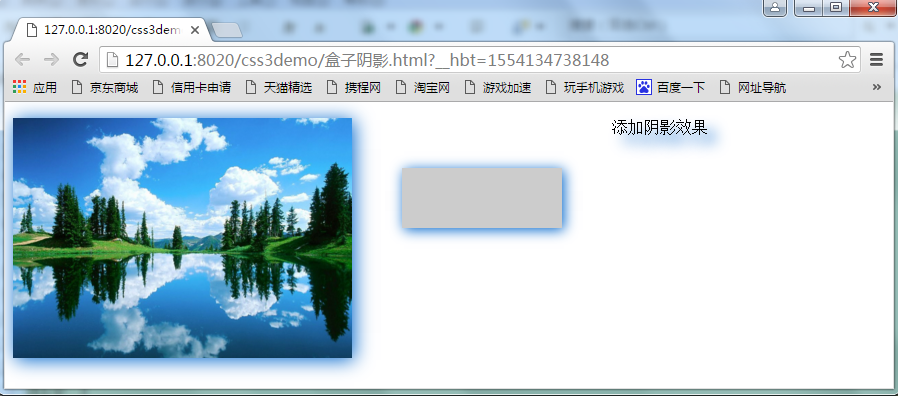
<html> <head> <meta charset="UTF-8"> <style type="text/css">/*定义图片的阴影效果样式*/ img {float: left;box-shadow: 2px 2px 30px #06C;height: 240px;} /*定义<div>标记的阴影效果样式*/ div {float: left;padding: 5px;margin: 50px;height: 50px; width: 150px;background-color: #CCC; -webkit-box-shadow: 2px 2px 20px #06C; box-shadow: 2px 2px 20px #06C; }/*定义文本的阴影效果样式*/ p { text-shadow: 10px 10px 20px #06C; } </style> </head> <body> <img src="img/bg.jpg"/> <div></div> <p>添加阴影效果</p> </body> </html> |
运行3-13,效果如图3-15所示。

图3-15 box设置对象的阴影显示效果
边框图片属性
服务器租用娔娕娖美国仿牌vps推荐抗投诉仿牌空间主机,国外欧洲荷兰仿牌服务器,外贸免投诉防投诉vps主机空间