边框图片属性
作者:zhushican 丨 时间:2022年08月11日 丨 分类:六六互联

HTML5+CSS3\2014%E6%9C%80%E6%96%B0W3CSchool%E6%96%87%E6%A1%A3.chm::/www.w3school.com.cn/cssref/pr_border-image.asp" style="text-decoration-line: none; color: rgb(102, 102, 102); outline: none;">border-image是CSS3中新增的边框属性,使边框具备图片属性,border-image 属性是一个简写属性,用于设置以下属性:
border-image-source :用在边框的图片的路径。
border-image-slice :设置或检索对象的边框背景图的分割方式。该属性指定从上,右,下,左方位来分割图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字fill。
border-image-width :图片边框的宽度,该属性用于指定使用多厚的边框来承载被裁剪后的图像。
border-image-outset :边框图像区域超出边框的量。该属性用于指定边框图像向外扩展所定义的数值,则图像在原本的基础上往外延展10px再显示。
border-image-repeat:图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
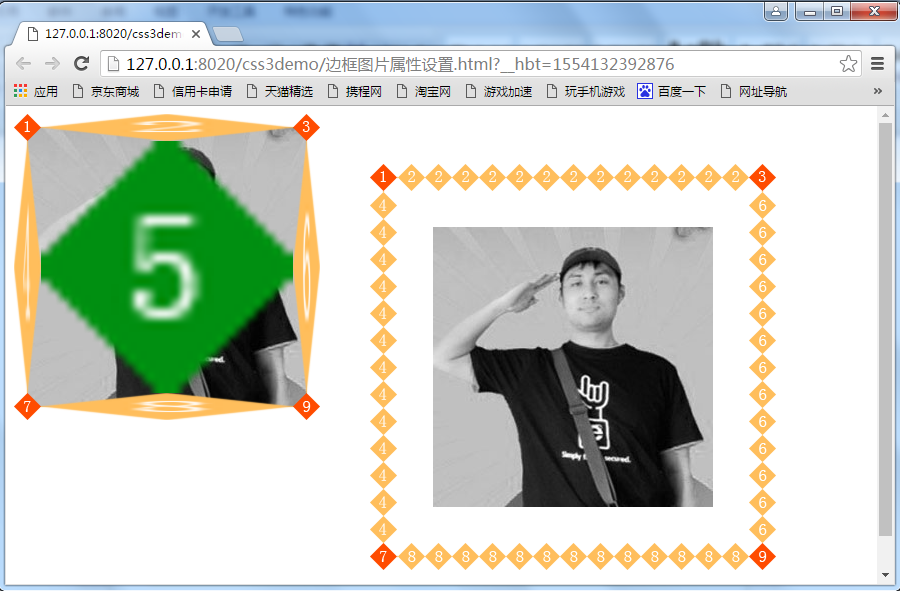
下列案例3-11所示,通过border-image设置边框图片属性。
例3-11 example11.html
运行3-11,效果如图3-13所示。

图3-13 border-image设置边框的图片属性
上一篇
圆角边框属性
2022年08月11日
2022年08月11日
下一篇